Check out this week in gamedev below the break!
 |
| Animating Malady Icons |
Completed:
- Animated Malady Symbols
- Updated Malady & Weather Rules
- Contact Musicians
- Code For Hiding/Revealing Game Objects
- Discovered GitHub File Collections For Old Pokemon Games
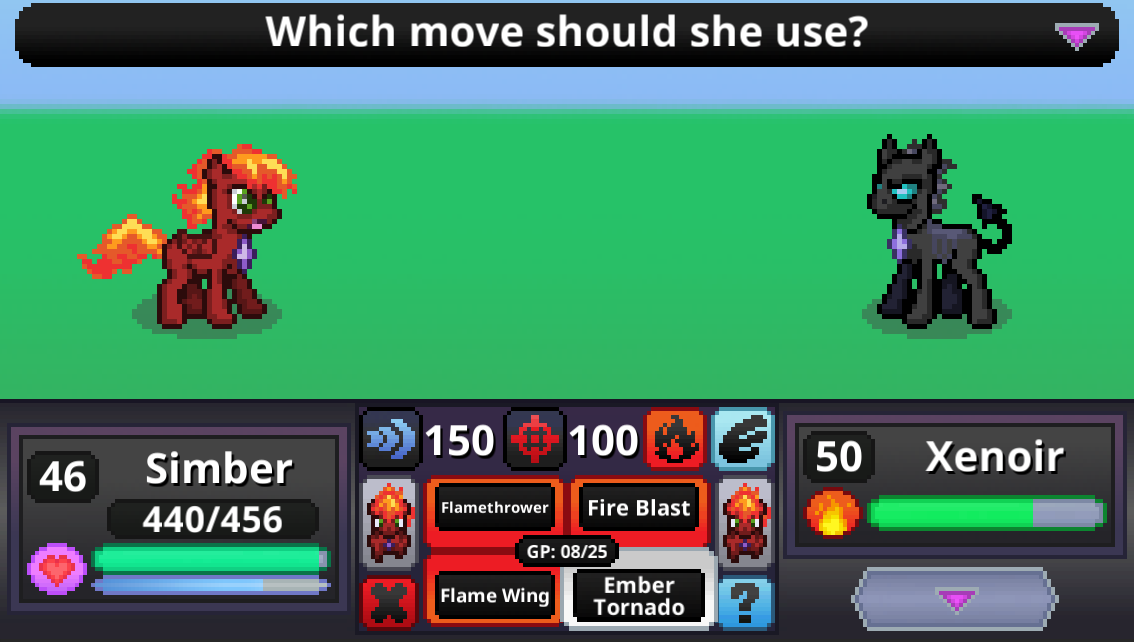
- Redesigned Move Selector Sprites
- Move Selector
- In-Game Class Match-Up Chart
- New Button Click Animations
Lessons Learned:
- There's always an easier way to code something.
- Always test your sprite sizes in-game. Redesigning to account for big icons is annoying.
A friend of mine shared a link to the code behind the original Pokemon games. Finding the GitHub files is a cool highlight of the week because I got to peek into the structure of those Gameboy classics and get ideas of how to structure the massive amounts of data I'll need for Battle Gem Ponies. This got me into the mindset of a mod creator and I also got to study a programming language I'll be learning next year.
I know it would be more beneficial to look at the latest Pokemon games and study their code, but this is just a great start for me to forge my own path. I was able to spot more efficiency ways to code things right away thanks to all the advantages of using the Unity engine. Overall looking through this stuff was a great exercise to get pumped for coding my own game.
__________________________________________________________
Featured:
__________________________________________________________
 |
| I'm going to have this floating above the move details page mid-battle. |
Having class match-up charts readily accessible in the game can help players master the rock-paper-scissors element more quickly. Players shouldn't face penalties for not getting the basics early on. I feel like having this foundation will keep newcomers from getting frustrated or overwhelmed.



.PNG)


No comments:
Post a Comment